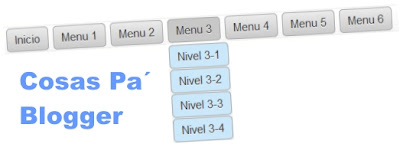
Este es un sencillo menú horizontal desplegable gratis que puedes utilizar en su blog. Solo basta con seguir 3 simples pasos y quedara funcionando.
Lo puedes ver funcionando en este link.
1)
Antes que nada les recomiendo guardar la plantilla por si meten mal el dedo.
Para agregarlo debes ir a la edición html de tu plantilla y copiar el siguiente código antes de la etiqueta
]]></b:skin> (Buscan con ctrl+F)
#menucpb1 {
margin: 0;
padding: 15px;
z-index:1000000000;
position:relative;
}
#menucpb1 li {
float: left;
list-style: none;
font: 12px Tahoma, Arial;
}
#menucpb1 li a {
display: block;
white-space: nowrap;
margin:1px 3px;
border: 1px solid #AAAAAA;
background: #cccccc;
background: -webkit-gradient(linear, left top, left bottom, from(#ebebeb), to(#cccccc));
background: -moz-linear-gradient(top, #ebebeb, #cccccc);
padding: 5px 10px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
text-shadow: #ffffff 0 1px 0;
color: #363636;
font-size: 15px;
font-family: Helvetica, Arial, Sans-Serif;
text-decoration: none;
vertical-align: middle;
}
#menucpb1 li a:hover {
background: #C8C8C8;
}
#menucpb1 li ul {
margin: 0;
padding: 0;
position: absolute;
visibility: hidden;
border-top: 1px solid white;
z-index: 5000; /*- Tener en cuenta si tienes otro z-indez -*/
}
#menucpb1 li ul li {
float: none;
display: inline;
z-index: 5000; /*- Tener en cuenta si tienes otro z-indez -*/
position:relative;
}
#menucpb1 li ul li a {
width: auto;
background: #CAE8FA;
z-index: 5000; /*- Tener en cuenta si tienes otro z-indez -*/
position:relative;
}
#menucpb1 li ul li a:hover {
background: #A3CEE5;
}
2)
Lo segundo es copiar el script antes de la etiqueta
</head>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
var timeout = 500;
var closetimer = 0;
var ddmenuitem = 0;
function menucpb1_open()
{ menucpb1_canceltimer();
menucpb1_close();
ddmenuitem = $(this).find('ul').css('visibility', 'visible');}
function menucpb1_close()
{ if(ddmenuitem) ddmenuitem.css('visibility', 'hidden');}
function menucpb1_timer()
{ closetimer = window.setTimeout(menucpb1_close, timeout);}
function menucpb1_canceltimer()
{ if(closetimer)
{ window.clearTimeout(closetimer);
closetimer = null;}}
$(document).ready(function()
{ $('#menucpb1 > li').bind('mouseover', menucpb1_open)
$('#menucpb1 > li').bind('mouseout', menucpb1_timer)});
document.onclick = menucpb1_close;
//]]>
</script>
3)
Por ultimo deben ir a Diseño y agregar un gadget HTML/JavaScript. Dentro del gadget deben copiar el siguiente código.
<ul id="menucpb1">
<li><a href="#">Inicio</a>
<li><a href="#">Menu 1</a>
<ul>
<li><a href="#">Nivel 1-1</a></li>
<li><a href="#">Nivel 1-2</a></li>
<li><a href="#">Nivel 1-3</a></li>
</ul>
</li>
<li><a href="#">Menu 2</a>
<ul>
<li><a href="#">Nivel 2-1</a></li>
<li><a href="#">Nivel 2-2</a></li>
</ul>
</li>
<li><a href="#">Menu 3</a>
<ul>
<li><a href="#">Nivel 3-1</a></li>
<li><a href="#">Nivel 3-2</a></li>
<li><a href="#">Nivel 3-3</a></li>
<li><a href="#">Nivel 3-4</a></li>
</ul>
</li>
<li><a href="#">Menu 4</a></li>
<li><a href="#">Menu 5</a></li>
<li><a href="#">Menu 6</a></li>
</li></ul>
<a href="#">Inicio</a>
# --> Enlace de destinoInicio --> Texto visible del enlaceTambien pueden agregar o quitar menús según necesiten modificando los ul li y los niveles serian los que quedan dentro de ul li ul li. Espero os sirva y si tienen alguna duda pueden consultar por aquí mismo. Saludos y gracias por pasar!!! 

Buen dia
ResponderEliminaragradezco su codigo, pero me esta pasando que los submenus me salen dentro de la cuadricula donde se insertan, que debo hacer, gracias
Hola Inst Luchini - SENA CDAE.
EliminarDeja el link de tu blog para ver que puede ser.
Saludos y gracias por pasar.
http://lluchinisena.blogspot.com/
EliminarInst Luchini - SENA CDAE.
EliminarPrueba agregando "position: relative;" (sin comillas)
en:
#menucpb1 li ul li {
float: none;
display: inline;
z-index: 5000; /*- Tener en cuenta si tienes otro z-indez -*/
}
#menucpb1 li ul li a {
width: auto;
background: #CAE8FA;
z-index: 5000; /*- Tener en cuenta si tienes otro z-indez -*/
}
De modo que te quede asi:
#menucpb1 li ul li {
float: none;
display: inline;
z-index: 5000; /*- Tener en cuenta si tienes otro z-indez -*/
position: relative;
}
#menucpb1 li ul li a {
width: auto;
background: #CAE8FA;
z-index: 5000; /*- Tener en cuenta si tienes otro z-indez -*/
postion: relative;
}
Saludos.
Buen día
EliminarNo me funciono... Que podría ser???.
Quedo atento. Dios me lo bendiga - y Gracias.
Hola. Lamento la demora.
EliminarAntes que nada recomiendo hacer una copia de seguridad de su plantilla.
Intente buscando la siguiente linea:
<b:section class='tabs' id='crosscol' maxwidgets='1' showaddelement='yes'>
Y remplacela por esta:
<b:section id='crosscol' maxwidgets='1' showaddelement='yes'>
Espero le sirva. Saludos.
Buenas noches, Agradezco su apoyo por el código, si me funciono pero queda un poco mal el diseño si me puede colaborar con la linea de código para eliminar el marco que queda al rededor. Gracias.
EliminarDios me lo bendiga y muchísimas gracias.
Hola. Que bueno que funciono.
EliminarPara sacar el borde debes buscar lo siguiente:
.tabs-inner .widget ul
Abajo encontraras una linea parecida a la siguiente:
border: 1px solid....
O borras la linea completa (hasta ";") o cambias el "1px" por "0px".
Así debe desaparecer ese feo borde.
Saludos y gracias por pasar.
Estimado. Ya tengo la solucion definitiva a su problema.
ResponderEliminarEsta en este post: http://cosaspablogger.blogspot.com/2013/06/problema-con-los-sub-menu-de-las.html
Saludos.
Simplemente quería darte las gracias. Había intentado poner un menú desplegable siguiendo las indicaciones de varios tutoriales sin éxito y con tus indicaciones lo he conseguido de forma sencilla. Primero se me habrían las subpestañas por detrás del texto de las entradas pero leyendo los comentarios encontré lo de sustituir una línea por otra (del b section) y todo arreglado.
ResponderEliminarMil gracias!!