Hola bloggeros!
En esta ocasión hablare de los títulos de los gadgets. En el momento de personalizar mi primera plantilla fue un sufrimiento poder modificar todo lo que quería pero una de las cosas que mas dolores de cabeza me dio fue los títulos de los gadgets. Luego de leer, destruir plantillas y sufrir enfermedades depresivas llegue a un CSS que permite dar el estilo que uno quiere. En este caso el código que les dejare modificara todo el titulo, aunque ustedes elegirán que quieren y que no, las posibilidades son infinitas y les aseguro 100% que pueden adaptar los títulos de los gadgets a su plantilla como deseen. Les dejo el código separado entre columnas de izquierda y derecha por si quieren hacerlas con estilos diferentes y paso a explicarles que es cada cosa para que la puedan adaptar a su gusto.
Mostrando entradas con la etiqueta CSS. Mostrar todas las entradas
Mostrando entradas con la etiqueta CSS. Mostrar todas las entradas
Estilos de fuente HTML
La fuente del texto de nuestros blogs es parte muy importante del estilo de la plantilla. Para nosotros los novatos es difícil encontrar información clara en Google y como a mi me costo mucho encontrarla la comparto con ustedes para que el tema quede claro de una vez por todas.
Aquí encontraran 13 estilos diferentes de fuente HTML en los que están: "Verdana, Geneva, sans-serif", "Georgia, 'Times New Roman', Times, serif", "Courier New', Courier, monospace", "Arial, Helvetica, sans-serif", "Tahoma, Geneva, sans-serif", "Arial Black', Gadget, sans-serif", "Times New Roman', Times, serif", "Palatino Linotype', 'Book Antiqua', Palatino, serif", "Lucida Sans Unicode', 'Lucida Grande', sans-serif", "'MS Serif', 'New York', serif", "Lucida Console', Monaco, monospace" y "Comic Sans MS', cursive".
Aquí encontraran 13 estilos diferentes de fuente HTML en los que están: "Verdana, Geneva, sans-serif", "Georgia, 'Times New Roman', Times, serif", "Courier New', Courier, monospace", "Arial, Helvetica, sans-serif", "Tahoma, Geneva, sans-serif", "Arial Black', Gadget, sans-serif", "Times New Roman', Times, serif", "Palatino Linotype', 'Book Antiqua', Palatino, serif", "Lucida Sans Unicode', 'Lucida Grande', sans-serif", "'MS Serif', 'New York', serif", "Lucida Console', Monaco, monospace" y "Comic Sans MS', cursive".
Personalizar los comentarios en blogger
Siempre que hago un blog me gusta partir de base de una plantilla simple porque considero que son las mas personalizables a gusto del consumidor. En estas plantillas los comentarios son un poco "simples", por eso hoy les voy a enseñar como pueden darle un poco mas de estilo con un simple CSS. Vamos a darle color de fondo a los comentarios en si mismo, le pondremos un borde, lo redondearemos, agrandaremos el avatar, le pondremos un borde y una sombra y le daremos un efecto hover con tan solo un poco de estilo CSS. Los mismos los pueden ver funcionando en este link.
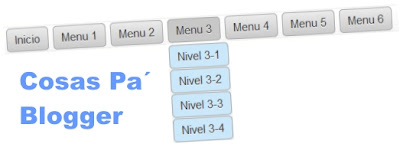
Simple menu horizontal desplegable para blog
Este es un sencillo menú horizontal desplegable gratis que puedes utilizar en su blog. Solo basta con seguir 3 simples pasos y quedara funcionando.
Lo puedes ver funcionando en este link.
Suscribirse a:
Comentarios (Atom)