| Crear copia de seguridad en Blogger |
Mostrando entradas con la etiqueta blogger. Mostrar todas las entradas
Mostrando entradas con la etiqueta blogger. Mostrar todas las entradas
Respaldar el blog completo en Blogger
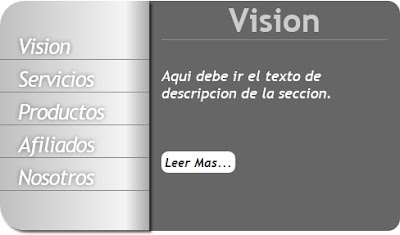
Menú vertical con efecto de transición y descripciones
Hola bloggeros.
Quiero compartir este estético menú vertical con slider que seguro ira muy bien en alguno de sus blogs.
El mismo cuenta con un estilo "metálico", efecto de transición suave, titulo de la sección, descripción de la sección y un botón "Leer Mas" con un efecto hover que me gusto mucho.
Para aplicarlo en su blog deben ir a Su escritorio Blogger > Plantilla > Editar HTML y allí con CTRL + F buscan
]]></b:skin>. Justo antes pegan el siguiente código:Problema con los sub menu de las plantillas blogger
Hace un tiempo publique un menú en la siguiente entrada Simple menú horizontal desplegable para blog y un bloggero me dijo que los sub menú quedan escondidos detrás del contenido. Como todo novato me puse a leer y descubrí cual es el problema.
Resulta que las plantillas del diseñador de plantillas de blogger traen estilos pre definidos que encierran las personalizaciones que agregamos como el caso del menú que publique.
Para solucionar esto vamos a eliminar esos estilos y dar rienda suelta a nuestra creatividad reprimida por esas plantillas.
Como siempre recordaremos que no somos expertos y haremos una copia de seguridad de nuestra plantilla por si la embarramos.
Luego de esto procederemos a eliminar estos malditos estilos pre diseñados que nos arruinan la vida.
Para ello vamos al Escritorio Blogger > Plantilla > Editar HTML y con CTRL + F buscamos lo siguiente:
Pesonalizar los links de Entradas Recientes, Pagina Principal y Entradas Antiguas
Generalmente no veo plantillas que tengan personalizados los links de "Pagina Principal", "Entradas Recientes" y "Entradas Antiguas". Para mi es parte importante de la navegación del visitante porque estos links, que quedan casi perdidos, pueden hacer que el usuario intereactue y siga viendo el blog, y asi evitar el porcentaje de rebote. Se que no es un factor determinante pero pequeñas cosas hacen un gran conjunto.
En esta ocasión vamos a darle un fondo con degradado en CSS, redondearemos los bordes, le daremos negrita al texto y cambiaremos su color y aplicaremos un efecto "hover" para que cambie al posicionar el cursor.
Esta función esta puesta en este mismo blog, es la de la imagen y la pueden ver yendo hasta el final.
El código esta probado en la plantilla simple de blogger y funciona en Chrome, Firefox e Internet Explorer salvo la función de redondear los bordes que nuestro amigo IE no reconoce... (como siempre IE arruinando nuestras vidas).
Para aplicarlo deben ir a la edición HTML de la pantilla y justo antes de
En esta ocasión vamos a darle un fondo con degradado en CSS, redondearemos los bordes, le daremos negrita al texto y cambiaremos su color y aplicaremos un efecto "hover" para que cambie al posicionar el cursor.
Esta función esta puesta en este mismo blog, es la de la imagen y la pueden ver yendo hasta el final.
El código esta probado en la plantilla simple de blogger y funciona en Chrome, Firefox e Internet Explorer salvo la función de redondear los bordes que nuestro amigo IE no reconoce... (como siempre IE arruinando nuestras vidas).
Para aplicarlo deben ir a la edición HTML de la pantilla y justo antes de
]]></b:skin> deben pegar el siguiente código CSS:Personalizar los títulos de los gadgets
Hola bloggeros!
En esta ocasión hablare de los títulos de los gadgets. En el momento de personalizar mi primera plantilla fue un sufrimiento poder modificar todo lo que quería pero una de las cosas que mas dolores de cabeza me dio fue los títulos de los gadgets. Luego de leer, destruir plantillas y sufrir enfermedades depresivas llegue a un CSS que permite dar el estilo que uno quiere. En este caso el código que les dejare modificara todo el titulo, aunque ustedes elegirán que quieren y que no, las posibilidades son infinitas y les aseguro 100% que pueden adaptar los títulos de los gadgets a su plantilla como deseen. Les dejo el código separado entre columnas de izquierda y derecha por si quieren hacerlas con estilos diferentes y paso a explicarles que es cada cosa para que la puedan adaptar a su gusto.
En esta ocasión hablare de los títulos de los gadgets. En el momento de personalizar mi primera plantilla fue un sufrimiento poder modificar todo lo que quería pero una de las cosas que mas dolores de cabeza me dio fue los títulos de los gadgets. Luego de leer, destruir plantillas y sufrir enfermedades depresivas llegue a un CSS que permite dar el estilo que uno quiere. En este caso el código que les dejare modificara todo el titulo, aunque ustedes elegirán que quieren y que no, las posibilidades son infinitas y les aseguro 100% que pueden adaptar los títulos de los gadgets a su plantilla como deseen. Les dejo el código separado entre columnas de izquierda y derecha por si quieren hacerlas con estilos diferentes y paso a explicarles que es cada cosa para que la puedan adaptar a su gusto.
Estilos de fuente HTML
La fuente del texto de nuestros blogs es parte muy importante del estilo de la plantilla. Para nosotros los novatos es difícil encontrar información clara en Google y como a mi me costo mucho encontrarla la comparto con ustedes para que el tema quede claro de una vez por todas.
Aquí encontraran 13 estilos diferentes de fuente HTML en los que están: "Verdana, Geneva, sans-serif", "Georgia, 'Times New Roman', Times, serif", "Courier New', Courier, monospace", "Arial, Helvetica, sans-serif", "Tahoma, Geneva, sans-serif", "Arial Black', Gadget, sans-serif", "Times New Roman', Times, serif", "Palatino Linotype', 'Book Antiqua', Palatino, serif", "Lucida Sans Unicode', 'Lucida Grande', sans-serif", "'MS Serif', 'New York', serif", "Lucida Console', Monaco, monospace" y "Comic Sans MS', cursive".
Aquí encontraran 13 estilos diferentes de fuente HTML en los que están: "Verdana, Geneva, sans-serif", "Georgia, 'Times New Roman', Times, serif", "Courier New', Courier, monospace", "Arial, Helvetica, sans-serif", "Tahoma, Geneva, sans-serif", "Arial Black', Gadget, sans-serif", "Times New Roman', Times, serif", "Palatino Linotype', 'Book Antiqua', Palatino, serif", "Lucida Sans Unicode', 'Lucida Grande', sans-serif", "'MS Serif', 'New York', serif", "Lucida Console', Monaco, monospace" y "Comic Sans MS', cursive".
Convertir HTML a texto plano
Si intentas pegar un código HTML en una entrada para compartir con otros colegas resultara que algunos caracteres se modificaran al momento de publicarla y eso hará que el código no cumpla su cometido. Para que el código quede como debe ir debemos convertirlo a "texto plano" (también pueden haber escuchado que a esta practica se le llama "parsear"). Sin entrar en detalles que no sabría explicar les dejo un box para solucionar el tema. Solo peguen el código que desean dejar en su entrada y den click en el botón azul "Pasar a texto plano" y listo. Ya pueden pegar el HTML en sus blogs para que otros lo vean correctamente.
Notaran que el resultado les dará caracteres extraños pero no se asusten, es así como debe quedar, úsenlo sin miedo y veran que va bien.
Como siempre, espero les sirva y muchas gracias por pasar!
Como siempre, espero les sirva y muchas gracias por pasar!
Colores HTML o en numeros hexadecimales para el blog
 |
| Colores HTML |
Para conseguir el color solo deben moverse dentro del degradado y la barra a la derecha y luego copien el código que esta pegado a "Hex". A continuación les dejo el flash para conseguir los colores html fácilmente.
Como mover los gadgets bloqueados de blogger
En el afán de personalizar nuestra plantilla nos rescontramos con muchas trabas. Esta claro que nunca vamos a tener el control total de la plantilla porque la plataforma blogger no esta pensada para ciertas modificaciones pero si nos podemos hacer de algunos conocimientos que nos permitan hacer algunos cambios que nos servirán para diferenciar nuestro blog del resto y tener un sitio con un poco mas de personalidad.
¿Alguna vez necesitaron mover el gadget de las entradas?
Este espacio del blog suele estar bloqueado en carácter de que no podemos cambiarlo de lugar, igualmente que el gadget de "reconocimiento" o "atributtion", incluso podríamos mover el gadget de la cabecera, aunque esto no tendría mucho sentido, pero si en algún momento lo tienen que hacer ya sabrán como hacerlo.
Para lograrlo sigan los siguientes pasos.
¿Alguna vez necesitaron mover el gadget de las entradas?
Este espacio del blog suele estar bloqueado en carácter de que no podemos cambiarlo de lugar, igualmente que el gadget de "reconocimiento" o "atributtion", incluso podríamos mover el gadget de la cabecera, aunque esto no tendría mucho sentido, pero si en algún momento lo tienen que hacer ya sabrán como hacerlo.
Para lograrlo sigan los siguientes pasos.
Quitar la Navbar o Barra de navegacion de Blogger
La "navbar" o "barra de navegación" es ese "menú" que esta en la parte superior de nuestros blogs, tiene poca utilidad para nosotros y nuestros cometidos pero en todos los blogs de blogger estará allí. Es verdad que sacar la navbar o barra de navegación de Blogger puede ser "poco ético" pero también es verdad que es un factor que puede hacer que alguna que otra visita se valla del blog por curiosidad en el botón "Siguiente Blog". Para los que preferimos no tener la barra de blogger ahí les enseñare como sacarla. Es algo muy fácil y rápido (como todo en este blog). Para sacarla permanentemente tienen que borrar un código en su plantilla.
Para eliminar la navbar de blogger deben seguir los siguientes pasos.
Deben ir a su escritorio de blogger a Plantilla / Edicion HTML y buscar el siguiente codigo:
Personalizar los comentarios en blogger
Siempre que hago un blog me gusta partir de base de una plantilla simple porque considero que son las mas personalizables a gusto del consumidor. En estas plantillas los comentarios son un poco "simples", por eso hoy les voy a enseñar como pueden darle un poco mas de estilo con un simple CSS. Vamos a darle color de fondo a los comentarios en si mismo, le pondremos un borde, lo redondearemos, agrandaremos el avatar, le pondremos un borde y una sombra y le daremos un efecto hover con tan solo un poco de estilo CSS. Los mismos los pueden ver funcionando en este link.
Personalizar etiquetas de blogger con CSS
Las etiquetas son un elemento muy importante en nuestro blog. Ellas califican el tema del post, ayudan a que el lector encuentre rápidamente lo que esta buscando y de alguna manera aumenta la cantidad de paginas vistas. Pero en las plantillas de blogger suelen ser bastante "simples", por eso les dejo este código para personalizar las etiquetas y ganar un poco de estilo con un color de fondo, bordes redondeados y un efecto "hover". Las pueden ver funcionando en este link.
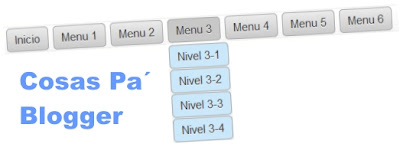
Simple menu horizontal desplegable para blog
Este es un sencillo menú horizontal desplegable gratis que puedes utilizar en su blog. Solo basta con seguir 3 simples pasos y quedara funcionando.
Lo puedes ver funcionando en este link.
Suscribirse a:
Comentarios (Atom)