Hola bloggeros!
En esta ocasión hablare de los títulos de los gadgets. En el momento de personalizar mi primera plantilla fue un sufrimiento poder modificar todo lo que quería pero una de las cosas que mas dolores de cabeza me dio fue los títulos de los gadgets. Luego de leer, destruir plantillas y sufrir enfermedades depresivas llegue a un CSS que permite dar el estilo que uno quiere. En este caso el código que les dejare modificara todo el titulo, aunque ustedes elegirán que quieren y que no, las posibilidades son infinitas y les aseguro 100% que pueden adaptar los títulos de los gadgets a su plantilla como deseen. Les dejo el código separado entre columnas de izquierda y derecha por si quieren hacerlas con estilos diferentes y paso a explicarles que es cada cosa para que la puedan adaptar a su gusto.
Mostrando entradas con la etiqueta blog. Mostrar todas las entradas
Mostrando entradas con la etiqueta blog. Mostrar todas las entradas
Estilos de fuente HTML
La fuente del texto de nuestros blogs es parte muy importante del estilo de la plantilla. Para nosotros los novatos es difícil encontrar información clara en Google y como a mi me costo mucho encontrarla la comparto con ustedes para que el tema quede claro de una vez por todas.
Aquí encontraran 13 estilos diferentes de fuente HTML en los que están: "Verdana, Geneva, sans-serif", "Georgia, 'Times New Roman', Times, serif", "Courier New', Courier, monospace", "Arial, Helvetica, sans-serif", "Tahoma, Geneva, sans-serif", "Arial Black', Gadget, sans-serif", "Times New Roman', Times, serif", "Palatino Linotype', 'Book Antiqua', Palatino, serif", "Lucida Sans Unicode', 'Lucida Grande', sans-serif", "'MS Serif', 'New York', serif", "Lucida Console', Monaco, monospace" y "Comic Sans MS', cursive".
Aquí encontraran 13 estilos diferentes de fuente HTML en los que están: "Verdana, Geneva, sans-serif", "Georgia, 'Times New Roman', Times, serif", "Courier New', Courier, monospace", "Arial, Helvetica, sans-serif", "Tahoma, Geneva, sans-serif", "Arial Black', Gadget, sans-serif", "Times New Roman', Times, serif", "Palatino Linotype', 'Book Antiqua', Palatino, serif", "Lucida Sans Unicode', 'Lucida Grande', sans-serif", "'MS Serif', 'New York', serif", "Lucida Console', Monaco, monospace" y "Comic Sans MS', cursive".
Convertir HTML a texto plano
Si intentas pegar un código HTML en una entrada para compartir con otros colegas resultara que algunos caracteres se modificaran al momento de publicarla y eso hará que el código no cumpla su cometido. Para que el código quede como debe ir debemos convertirlo a "texto plano" (también pueden haber escuchado que a esta practica se le llama "parsear"). Sin entrar en detalles que no sabría explicar les dejo un box para solucionar el tema. Solo peguen el código que desean dejar en su entrada y den click en el botón azul "Pasar a texto plano" y listo. Ya pueden pegar el HTML en sus blogs para que otros lo vean correctamente.
Notaran que el resultado les dará caracteres extraños pero no se asusten, es así como debe quedar, úsenlo sin miedo y veran que va bien.
Como siempre, espero les sirva y muchas gracias por pasar!
Como siempre, espero les sirva y muchas gracias por pasar!
Como mover los gadgets bloqueados de blogger
En el afán de personalizar nuestra plantilla nos rescontramos con muchas trabas. Esta claro que nunca vamos a tener el control total de la plantilla porque la plataforma blogger no esta pensada para ciertas modificaciones pero si nos podemos hacer de algunos conocimientos que nos permitan hacer algunos cambios que nos servirán para diferenciar nuestro blog del resto y tener un sitio con un poco mas de personalidad.
¿Alguna vez necesitaron mover el gadget de las entradas?
Este espacio del blog suele estar bloqueado en carácter de que no podemos cambiarlo de lugar, igualmente que el gadget de "reconocimiento" o "atributtion", incluso podríamos mover el gadget de la cabecera, aunque esto no tendría mucho sentido, pero si en algún momento lo tienen que hacer ya sabrán como hacerlo.
Para lograrlo sigan los siguientes pasos.
¿Alguna vez necesitaron mover el gadget de las entradas?
Este espacio del blog suele estar bloqueado en carácter de que no podemos cambiarlo de lugar, igualmente que el gadget de "reconocimiento" o "atributtion", incluso podríamos mover el gadget de la cabecera, aunque esto no tendría mucho sentido, pero si en algún momento lo tienen que hacer ya sabrán como hacerlo.
Para lograrlo sigan los siguientes pasos.
Quitar la Navbar o Barra de navegacion de Blogger
La "navbar" o "barra de navegación" es ese "menú" que esta en la parte superior de nuestros blogs, tiene poca utilidad para nosotros y nuestros cometidos pero en todos los blogs de blogger estará allí. Es verdad que sacar la navbar o barra de navegación de Blogger puede ser "poco ético" pero también es verdad que es un factor que puede hacer que alguna que otra visita se valla del blog por curiosidad en el botón "Siguiente Blog". Para los que preferimos no tener la barra de blogger ahí les enseñare como sacarla. Es algo muy fácil y rápido (como todo en este blog). Para sacarla permanentemente tienen que borrar un código en su plantilla.
Para eliminar la navbar de blogger deben seguir los siguientes pasos.
Deben ir a su escritorio de blogger a Plantilla / Edicion HTML y buscar el siguiente codigo:
Personalizar los comentarios en blogger
Siempre que hago un blog me gusta partir de base de una plantilla simple porque considero que son las mas personalizables a gusto del consumidor. En estas plantillas los comentarios son un poco "simples", por eso hoy les voy a enseñar como pueden darle un poco mas de estilo con un simple CSS. Vamos a darle color de fondo a los comentarios en si mismo, le pondremos un borde, lo redondearemos, agrandaremos el avatar, le pondremos un borde y una sombra y le daremos un efecto hover con tan solo un poco de estilo CSS. Los mismos los pueden ver funcionando en este link.
Personalizar etiquetas de blogger con CSS
Las etiquetas son un elemento muy importante en nuestro blog. Ellas califican el tema del post, ayudan a que el lector encuentre rápidamente lo que esta buscando y de alguna manera aumenta la cantidad de paginas vistas. Pero en las plantillas de blogger suelen ser bastante "simples", por eso les dejo este código para personalizar las etiquetas y ganar un poco de estilo con un color de fondo, bordes redondeados y un efecto "hover". Las pueden ver funcionando en este link.
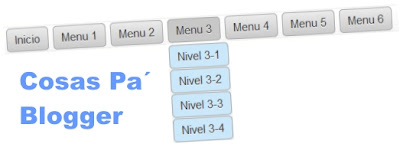
Simple menu horizontal desplegable para blog
Este es un sencillo menú horizontal desplegable gratis que puedes utilizar en su blog. Solo basta con seguir 3 simples pasos y quedara funcionando.
Lo puedes ver funcionando en este link.
Suscribirse a:
Comentarios (Atom)