Hola bloggeros.
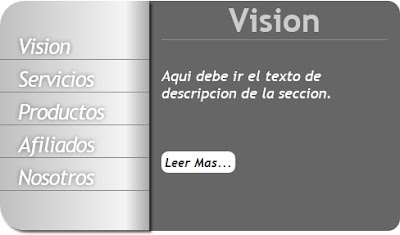
Quiero compartir este estético menú vertical con slider que seguro ira muy bien en alguno de sus blogs.
El mismo cuenta con un estilo "metálico", efecto de transición suave, titulo de la sección, descripción de la sección y un botón "Leer Mas" con un efecto hover que me gusto mucho.
Para aplicarlo en su blog deben ir a Su escritorio Blogger > Plantilla > Editar HTML y allí con CTRL + F buscan
]]></b:skin>. Justo antes pegan el siguiente código:
#slider {
height: 300px;
}
#slider ul:before {
background: #bfbfbf; /* Old browsers */
/* IE9 SVG, needs conditional override of 'filter' to 'none' */
background: -moz-linear-gradient(left, #bfbfbf 0%, #f4f4f4 84%, #aaaaaa 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, right top, color-stop(0%,#bfbfbf), color-stop(84%,#f4f4f4), color-stop(100%,#aaaaaa)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(left, #bfbfbf 0%,#f4f4f4 84%,#aaaaaa 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(left, #bfbfbf 0%,#f4f4f4 84%,#aaaaaa 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(left, #bfbfbf 0%,#f4f4f4 84%,#aaaaaa 100%); /* IE10+ */
background: linear-gradient(to right, #bfbfbf 0%,#f4f4f4 84%,#aaaaaa 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#bfbfbf', endColorstr='#aaaaaa',GradientType=1 ); /* IE6-8 */
border-radius: 30px 0 0 30px; /* Bordes redondeados */
box-shadow: 3px 3px 2px rgba(0, 0, 0, 0.65); /* Sombra del menu */
content: "";
height: 100%;
margin-top: -40px;
position: absolute;
width: 182px;
z-index: 100;
}
#slider ul {
list-style: none outside none;
margin-left: 10px;
margin-top: 10px;
padding: 40px 0;
position: relative;
width: 182px;
}
#slider ul li {
height: 40px;
width: 182px;
}
#slider ul li a.menudesplieg {
border-bottom: 1px solid #808080;
color: white;
display: block;
font-family: 'Trebuchet MS';
font-size: 1.6em;
font-style: italic;
letter-spacing: -1px;
padding-left: 22px;
position: absolute;
text-decoration: none;
text-shadow: 0 0 5px rgba(0, 0, 0, 0.5);
width: 160px;
z-index: 110;
}
#slider ul li div {
background: none repeat scroll 0 0 rgba(0, 0, 0, 0.6);
border-radius: 0 15px 15px 0;
color: white;
height: 266px;
left: 0;
opacity: 0;
overflow: hidden;
padding: 0 15px 15px;
position: absolute;
top: 0;
transition: 1s left,1s width,1s opacity;
-webkit-transition: 1s left,1s width,1s opacity;
-moz-transition: 1s left,1s width,1s opacity;
-o-transition: 1s left,1s width,1s opacity;
width: 152px;
z-index: 50;
}
#slider ul li:hover div {
background: none repeat scroll 0 0 rgba(0, 0, 0, 0.6);
left: 182px;
opacity: 1;
width: 276px;
}
#slider ul li div h5 {
border-bottom: 1px solid #888;
color: #CCC;
font-family: trebuchet ms;
font-size: 2.5em;
margin: 0 0 5px;
text-align: center;
}
#slider ul li div p {
font-family: trebuchet ms;
font-size: 18px;
font-style: italic;
font-weight: normal;
overflow: hidden;
padding-top: 15px;
width: 276px;
}
#slider ul li div p.desplieg {
float: right;
}
#slider ul li div p.desplieg a {
background: none repeat scroll 0 0 #FFFFFF;
border-radius: 8px 8px 8px 8px;
color: #333;
display: inline-block;
font-size: 15px;
font-weight: bold;
height: 18px;
margin: 10px 0;
padding: 4px;
text-decoration: none;
}
#slider ul li div p.desplieg a:hover {
background: none repeat scroll 0 0 #000;
color: #CCC;
}
Luego deben guardar y volver al Escritorio Blogger > Diseño > Añadir un gadget > HTML/Javascript.
Alli pegaran el siguiente codigo:
<div id="slider">
<ul>
<li>
<a href="" class="menudesplieg">Vision</a>
<div>
<h5>Vision</h5>
<p>Aqui debe ir el texto de descripcion de la seccion.
</p>
<p class="desplieg">
<a href="Link del boton leer mas">Leer Mas...</a>
</p>
</div>
</li>
<li>
<a href="" class="menudesplieg">Servicios</a>
<div>
<h5>Servicios</h5>
<p>Aqui debe ir el texto de descripcion de la seccion.
</p>
<p class="desplieg">
<a href="Link del boton leer mas">Leer Mas...</a>
</p>
</div>
</li>
<li>
<a href="" class="menudesplieg">Productos</a>
<div>
<h5>Productos</h5>
<p>Aqui debe ir el texto de descripcion de la seccion.
</p>
<p class="desplieg">
<a href="Link del boton leer mas">Leer Mas...</a>
</p>
</div>
</li>
<li>
<a href="" class="menudesplieg">Afiliados</a>
<div>
<h5>Afiliados</h5>
<p>Aqui debe ir el texto de descripcion de la seccion.
</p>
<p class="desplieg">
<a href="Link del boton leer mas">Leer Mas...</a>
</p>
</div>
</li>
<li>
<a href="" class="menudesplieg">Nosotros</a>
<div>
<h5>Nosotros</h5>
<p>Aqui debe ir el texto de descripcion de la seccion.
</p>
<p class="desplieg">
<a href="Link del boton leer mas">Leer Mas...</a>
</p>
</div>
</li>
</ul>
</div>
Alli editaran segun sus necesidades y tambien pueden jugar con los colores y tamaños y tipos de letra.
Lo pueden ver funcionando aqui abajo.


Hola..
ResponderEliminarIntento hacer un block.
He intentado colocar este menú vertical en mi blogger
Pero no me queda igual que el de muestra.
Me podría ayudar porfa.. El problema es que al pasar el cursor sobre el menú
Se despliega como en escala, en cada pestaña mas abajo y no en forma horizontal iguales .
Que debo hacer para que el menú se despliegue todo igual y no en escala.
Hola..
ResponderEliminarIntento hacer un block.
He intentado colocar este menú vertical en mi blogger
Pero no me queda igual que el de muestra.
Me podría ayudar porfa.. El problema es que al pasar el cursor sobre el menú
Se despliega como en escala, en cada pestaña mas abajo y no en forma horizontal iguales .
Que debo hacer para que el menú se despliegue todo igual y no en escala.